
저번 포스팅에서 카카오톡 오픈채팅방 만드는 법 알려드렸는데요.
이제 드디어 오픈채팅방 링크를 블로그에 배너로 만들어 연결하는 법 알려드릴께요.
일단 기준은 많이들 사용하시는 네이* 블로그 기준으로 설명드릴께요.
제일 먼저 해야하실 일은 배너를 만드시는 일입니다.
보통 카카오톡 오픈채팅 관련 배너를 만든다 하시면
아무래도 카카오톡 아이콘을 이용해서 배너를 만드시는 것이 가장 좋겠죠?
네이*의 위젯 기준 가로 175px만 가능하기에
가로는 175px기준으로 디자인 작업을 해주시면 되겠습니다.
저는 이런 식으로 만들었어요.

이미지 파일을 만들었다면
이제 해야 할일은 블로그와 연결시키는 일입니다.
일단 가장 먼저 해야할 일이 있는데요.
네이버 블로그의 경우 제가 설명드리는 부분을 따라 클릭하셔서 설정하시면 되시구요.
다른 블로그를 사용하시는 분은 블로그 글 쓰는 창에서 HTML만 들어가서 태그만 복사할 수 있으면 됩니다.

블로그 로그인 하신 후에
[관리]에 접속하셔서 [기본 설정] - [기본 에디터 설정]을 클릭합니다.
현재 보통 되어 있는 버전은 최신 버전인 스마트에디터 ONE 베타버전인데요.
이 버전으로 사진을 올려버리면 태그를 복사할 수가 없으니
스마트에디터 2.0으로 클릭해주셔야합니다.
그리고 확인 눌러주시구요.

이제 블로그 글 쓰기를 클릭해서
글쓰는 창으로 와보세요.
제목은 임의로 해두시구요.
만든 이미지 파일을 올립니다.
그리고 이미지 파일을 그대로 드래그하신 후에
[URL]을 클릭 후
카카오톡 오픈채팅 링크를 넣고 적용을 클릭합니다.
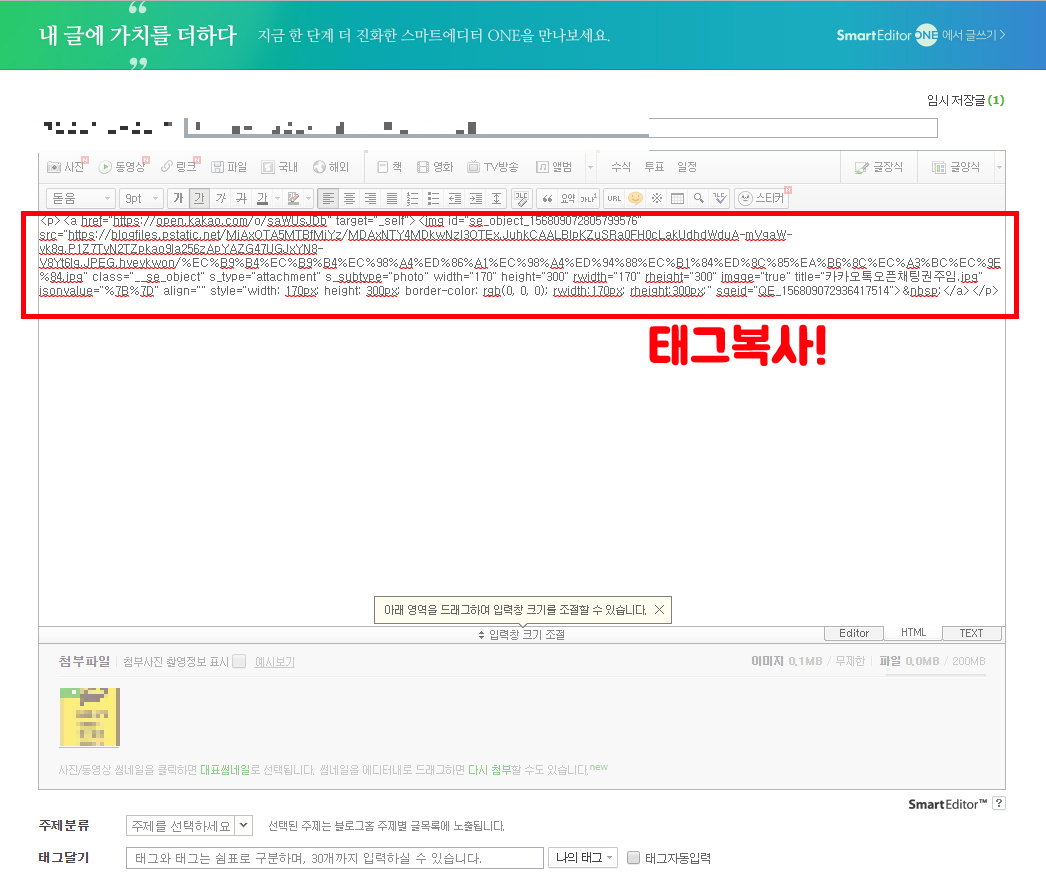
그 후 아래 HTML을 클릭합니다.

그러면 이렇게 태그나 나오는데요.
이 태그를 모두 복사합니다.
블로그는 원하시는 폴더에 비공개로 작성완료해주세요.

이제 블로그 관리에서
[꾸미기 설정] - [디자인 설정] - [레이아웃 위젯 설정]을 클릭합니다.
그러면 아래에 [위젯직접등록]이라는 버튼을 클릭해주세요.

다음과 같은 창이 뜨면
위젯명은 원하시는 제목으로 설정해주시고
아래에 아까 복사한 태그를 붙여넣기 합니다.
그리고 다음을 눌러주세요.

이미지 확인하시고 [등록]버튼을 눌러주세요.
그러면 왼쪽 RSS/ATOM같은 버튼들 아래쪽에 내가 만든 위젯이 생성됩니다.
그 위젯을 원하는 위치에 놓으시고 [적용]을 누르시면 완료입니다!

내 블로그를 확인해보면 다음과 같이 이렇게 배너(위젯)이 떠 있는 것을 확인하실 수 있습니다.
이 것을 누르면 해당 링크 안내로 들어가게 됩니다!
여기까지 오시느냐고 고생하셨습니다!
다음에도 좋은 정보로 찾아뵙겠습니다~^^
'정보' 카테고리의 다른 글
| 포천반월아트홀 스마트 작은도서관 개관 안내 (0) | 2019.09.20 |
|---|---|
| 무료 벡터 이미지 사이트(Free Vector Images Site) (0) | 2019.09.16 |
| 한국적인 요소의 선물과 물건들을 구입할 수 있는 국립박물관 문화상품 사이트 (0) | 2019.09.11 |
| 카카오톡 오픈채팅 블로그에 배너로 만들어서 연결하기 - 1. 카카오톡 오픈채팅 만들기 (0) | 2019.09.11 |
| 무료 이미지 사이트 'Cupcake' (0) | 2019.09.10 |



